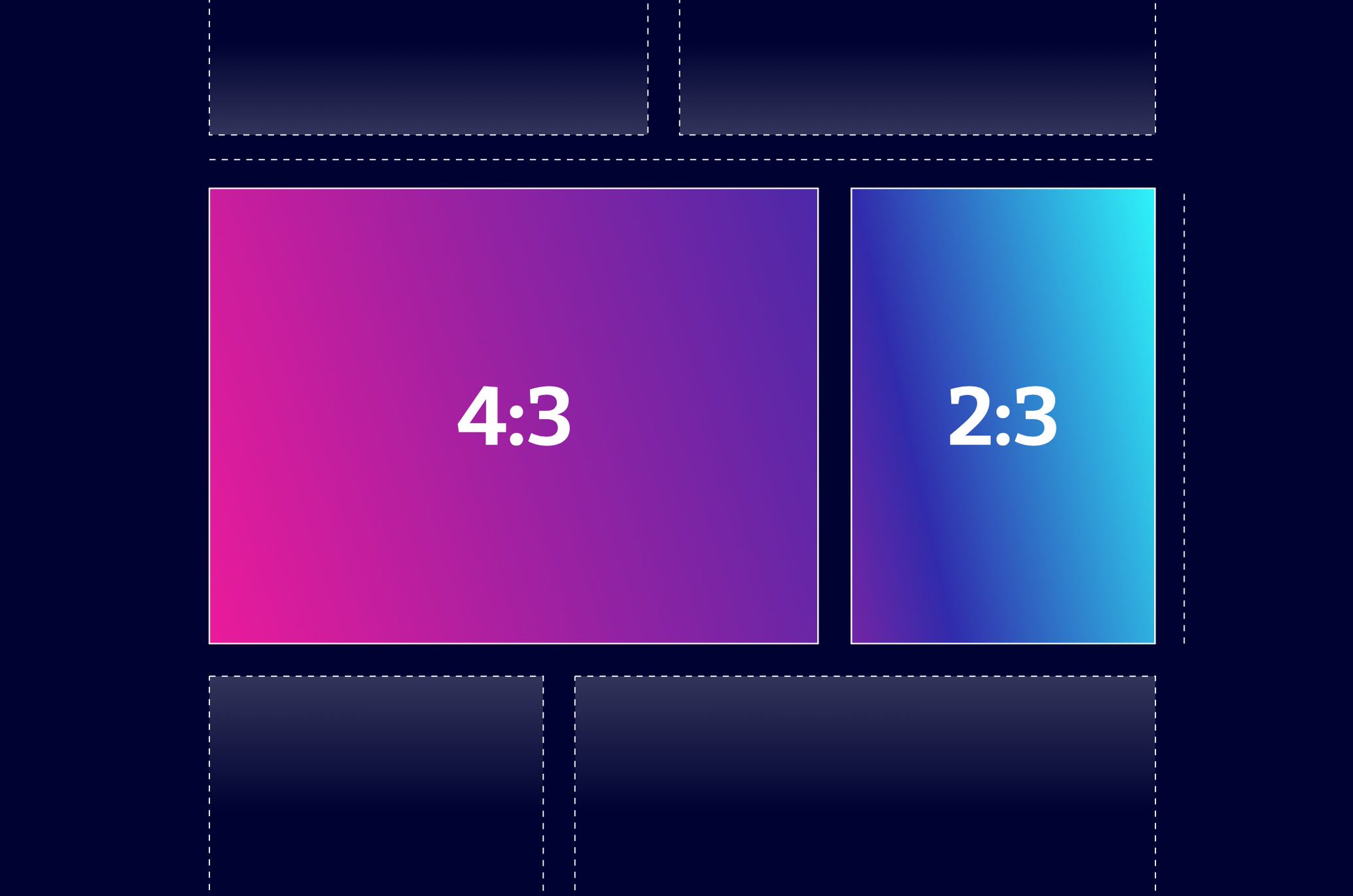
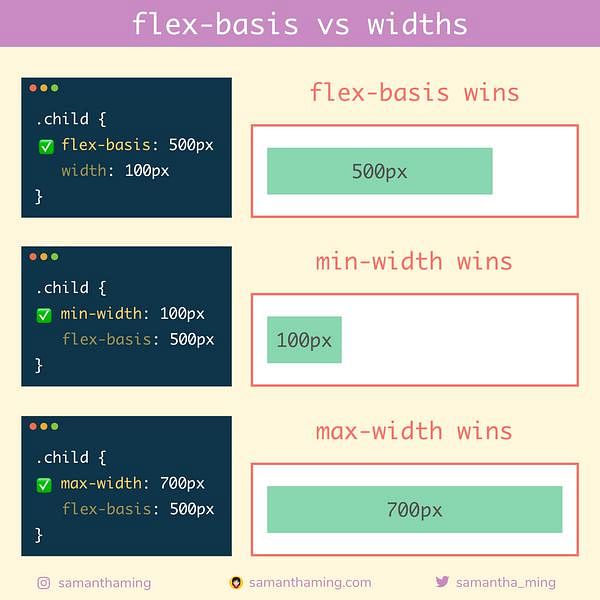
Josh W. Comeau 🎃 på Twitter: "When `flex-basis` is set to `0`, it distributes ALL space, not just empty space. So: we put columns on either side of the nav, make them

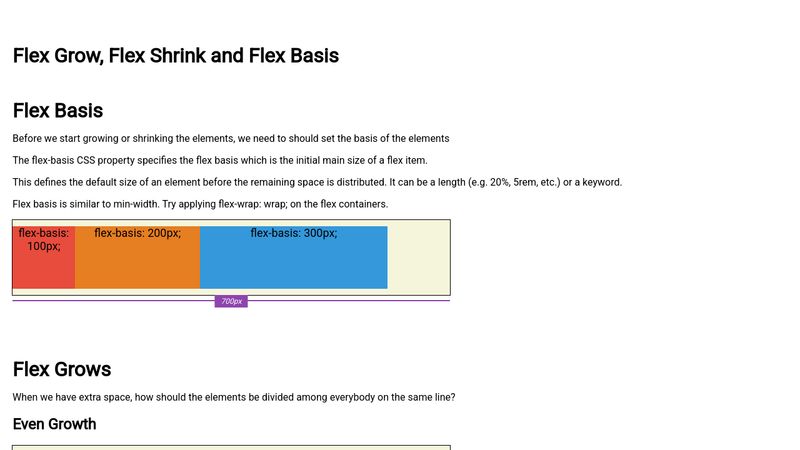
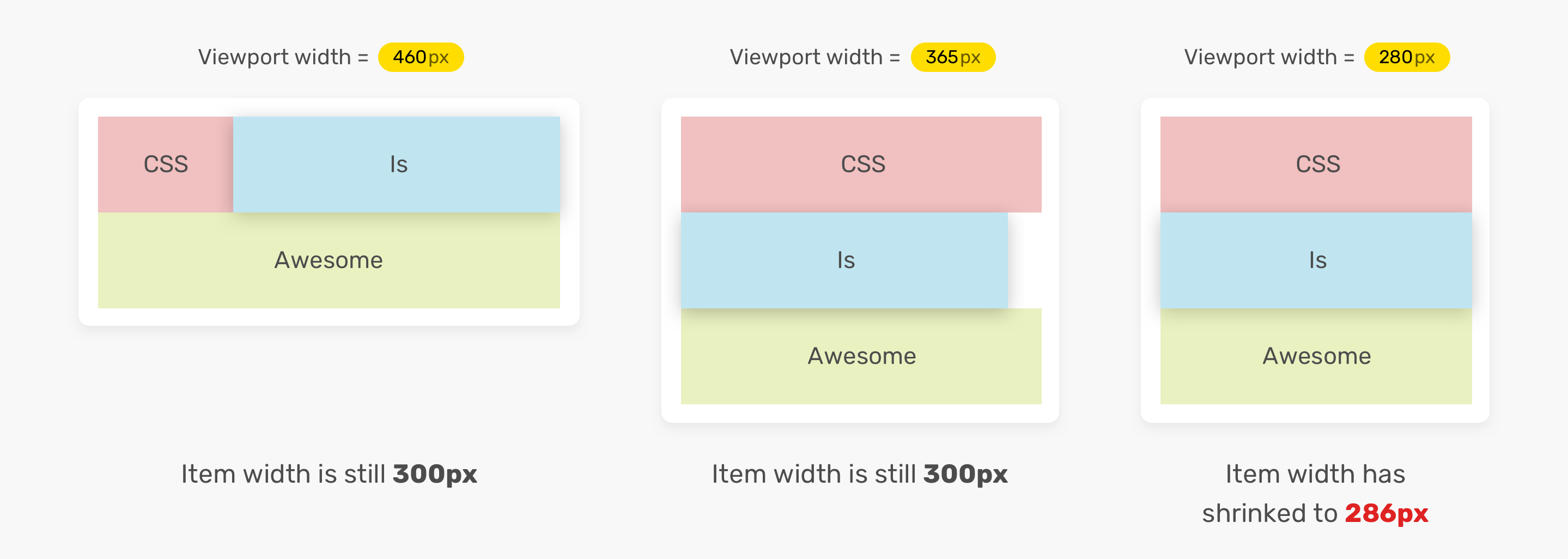
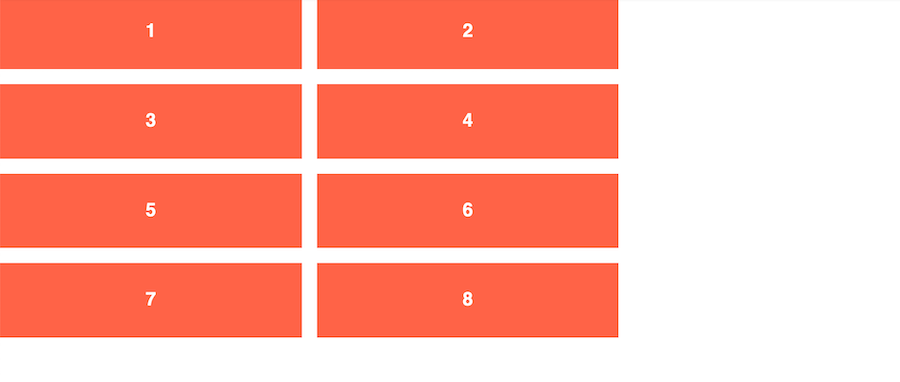
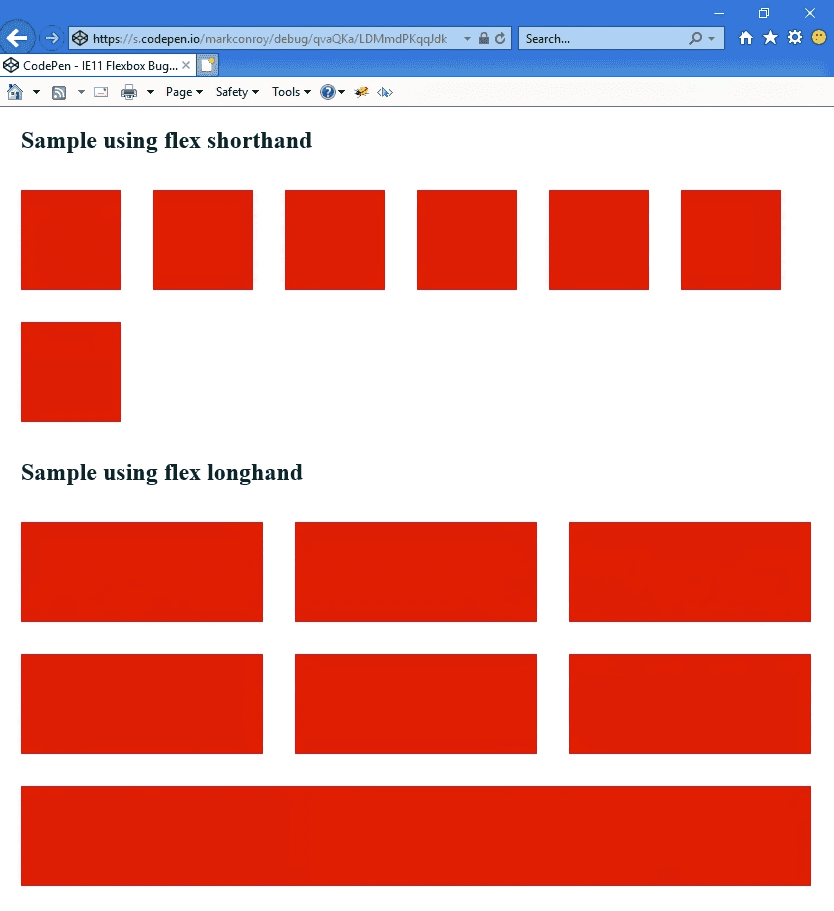
css - Flexbox and responsiveness Issue. How to get items to wrap and then take up the full width of their new space without overflow? - Stack Overflow